O
ایجکس یا ajax چیست ؟
AJAX مخفف چیست؟ عبارت AJAX مخفف کلمات Asynchronous JavaScript and XML می باشد و تکنیکی جهت ساخت صفحات پویا و سریع است که می تواند بدون لود شدن کل صفحه، بخشی از آن را به آپدیت و آن را به سرور ارسال کند. در صورتیکه در صفحات وب کلاسیک با تغییر بخشی از صفحه، کل آن بایستی لود شود.
تکنولوژی ایجکس می تواند کاری کند که هنگام تغییر یک صفحه به جای لود شدن کل آن فقط بخش تغییر داده شده لود شود. در این محیط برنامهنویسی، مجموعه ای از فناوریها وجود دارند که مجموعا تحت عنوان ایجکس شناخته می شوند. به عبارت دیگر ایجکس مفهومی مشابه با برنامه نویسی کلاینت-سرور است. با برنامه نویسی کلاینت-سرور، میزان انتقال داده ها بر روی یک نرم افزار کاربردی ترمینال به حداقل ممکن می رسد، زیرا تنها داده های ضروری مابین کلاینت و سرور جابجا خواهند شد. با Ajax نیز تنها داده های ضروری مابین کلاینت و سرور وب جابجا می شوند. این وضعیت استفاده از شبکه و پردازش بر روی کلاینت را به حداقل می رساند.
پیشنهاد می شود مقاله
client چیست را بخوانید.
تاریخچه فناوری ajax
فناوریهایی که Ajax را تشکیل می دهند علیرغم تمام جذابیتها و مزایای خود واقعا جدید نیستند. توانایی برقراری ارتباط با سرور، از طریق یک فریم مخفی و بدون ارسال صفحه اصلی به سرور، از مدتها پیش شناخته شده است. برقراری ارتباط مابین کلاینت و سرور، از زمان معرفی توانایی Internet Explorer برای اسکریپت نویسی کنترلهای ActiveX بر روی مرورگر کلاینت و مولفه های MSXML (که هر دو آنها به اواخردهه ۱۹۹۰میلادی مربوط می شوند) قابل دسترسی بوده است.

مواردی که قبل از کار با ایجکس باید بدانید
- HTML / XHTML
- CSS
- JavaScript / DOM
به شما پیشنهاد می شود برای کسب اطلاعات در حوزه جاوا اسکریپت مقاله
javascript چیست و برای کسب اطلاعات در حوزه
زبان برنامه نویسی css چیست مقاله ما را مطالعه نمایید.
نمونه سایت هایی که با ایجکس طراحی شده اند
Googel Maps: توانایی مشاهده یک نقشه و بزرگنمایی قسمتهای مختلف آن بدون نیاز به یک Postback واقعاً هیجان انگیز است. این سرویس گوگل با عرضه خود دنیای برنامه نویسی را با یک طوفان مواجه کرد.
- Gmail :Gmail یک سیستم الکترونیکی مبتنی بر وب است که Google آن را در دسترس کاربران قرار داده است.
- Microsoft Hotmail Kahuna update: نسخه ارتقایی Hotmail که تحت عنوانKahuna شناخته می شود.
- com: سرویس local.live.com مربوط به مایکروسافت که از چهارچوب Atlas استفاده می کند.
- EasySearchComponent: مولفه EasySearchComponent در NET امکان پشتیبانی از جستجوی یک سایت مشابه با سرویس Google Suggest را فراهم می کند.
- سایر فروشندگان Component: فروشندگان Component نظیر ComponentArt,Dart و سایرین کنترلهایی را فراهم می کنند که یک تجربه کاربری غنی را حتی بدون وجود یک Postback کامل تامین نمایند.
توجه: با قرار دادن عبارت ایجکس در وبلاگ ترافیک آن افزایش خواهد یافت .

اجزا تشکیل دهنده آژاکس
به مرورگر امکان می دهد که تا به یک سرور Back-end ارتباط برقرار کند. این آبجکت به مرورگر اجازه می دهد تا بدون نیاز به یکPostback از تمام صفحه وب، با سرور ارتباط برقرار نماید. با Internet Explorer این قابلیت توسطه مولفه MSXML ActiveX فراهم شده است. در مورد Mozilla Firefox و سایر مرورگر های وب، این قابلیت با آبجتکی که XmlHttReques نیز نامیده می شود تامین می گردد. کتابخانه های جاوا اسکریپت سمت کلاینت، تفاوتهای مابین محیطهای مختلف مرورگر را پنهان می کنند. گاهی اوقات این ارتباطات از طریق یکFRAME یا IFRAME مخفی برقرار می شوند.
قابلیتهایی برای برقراری ارتباط با سرور Back-end را تامین می کند. جاوا اسکریپت باید نسخه ۱/۵ یا بالاتر ازآن باشد. با وجود آنکه جاوا اسکریپت بطور اخص الزامی نمی باشد، اما از نظر اینکه تنها محیط اسکریپ نویسی سمت کلاینت است که تمام مرورگرهای وب مدرن از آن پشتیبانی می کنند، مورد نیاز می باشد. زبانهای اسکریپت نویسی سمت کلاینت دیگری نیز وجود دارند، اما در تمامی مرورگرها پشتیبانی نمی شوند.
مرورگر باید از توانایی بروزرسانی دینامیک عناصر فرم پشتیبانی نماید و توانایی انجام اینکار با یک شیوه استاندارد از طریق پشتیبانی از(DOM(Document Object Model فراهم می گردد.
استفاده از
XML توانایی برقراری ارتباط با سرور وب دریک مکانیزم استاندارد را فراهم می کند. شرایطی وجود دارند که درآنها از (JSON (JavaScript Object Notation بجای XML مستقیم برای نشان گذاری (Notation) ارتباط استفاده می شود.
اجرای Ajax یک مرورگر وب باید دارای چه شرایطی باشد؟
نرم افزارهای کاربردی ایجکس در تمام نسخه های مرورگرها قابل دسترسی نخواهند بود. درحالیکه Internet Explorer6،Firefox5،۱ وOpera5،۸ (ونسخه های بالاتر از آنها) امکان پشتیبانی از این نرم افزارهای کاربردی را فراهم می کنند،نسخه های قدیمی تر آنها می توانند در این زمینه دچار مشکل باشند. اگر از
مرورگر Internet Explorer برروی ویندوز استفاده می کنید، و ActiveXفعال نشده باشد احتمالاً با مشکلاتی مواجه خواهید شد.
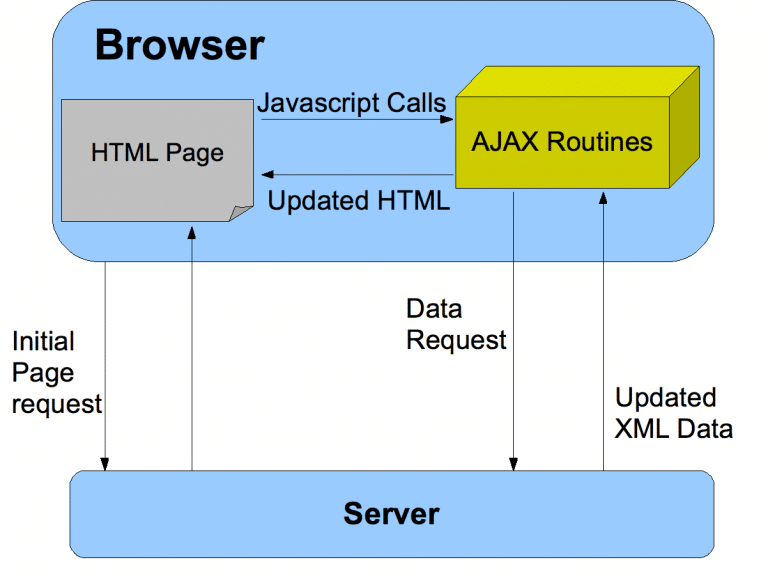
نحوه ی کار Ajax به چه صورت است؟
بعد از اینکه رویدادی اتفاق می افتد، ابتدا یک شی XMLHTTP ساخته شده و در خواست به شکل Httprequest به سرور ارسال می شود.
سرور Httprequest را پردازش کرده پاسخ را ایجاد و داده ها را به مرورگر بازمی گرداند.
در مرحله ی آخر مرورگر داده های بازگشتی را با استفاده از جاوا اسکریپت برمی گرداند و محتوای صفحه به روز آوری می شود.
AJAX به پیشنهاد گوگل در سال ۲۰۰۵ ایجاد گردید.زمانی که شما در کادر جستجوی گوگل شروع به تایپ می کنید ، جاوا اسکریپت درخواست را به شکل لحظه ای ارسال کرده و سرور لیستی از پیشنهادات را باز می گرداند.

مزایای ایجکس
مزایای استفاده از ایجکس در نرم افزارها عبارتند از:
- رندر شدن سریع تر صفحات و پشتیبانی از Update هر بخشی از صفحه وب
- رابط های کاربری سریع و غنی از محتوا
- کاهش مصرف منابع سرور
- NET Ajax چارچوبی رایگان از مایکروسافت برای طراحی و اجرای نسل بعدی مرورگرهای وب می باشد.
- قابلیت ایجکس در NET4.0 این امکان را فراهم می سازد تا داده های JSON از سرور با روشی کاملا موثر و قابل مدیریت، به زبان HTML رندر شوند.
ASP.NETAjax4.0 با مرورگرهای زیر سازگار است :
Microsoft Inrervet Explorer6,7 and 8RCl
Mozilla Firefox2and3
Orera9.6
کاربرد ajax در نرم افزارهای کاربردی کلاسیک مبتنی بر وب
از جمله کاربرد Ajax را می توان استفاده برنامه نویسان در تولید نرم افزارهای کاربردی نام برد که مدل Postback سنتی وب را منسوخ کرده و یک اینترفیس کاربری بهبود یافته را برای کاربران فراهم نموده و به برنامه نویسان امکان دهد تا نرم افزارهای کاربردی را توسعه دهند که کاربر پسند و مفید باشند.
منظور از ناهمزمانی در تکنولوژی ajax چیست ؟
ایجکسامکان انجام فراخوانیهای ناهمزمان (Asynchronous) ازیک سرور وب را بوجود می آورد. این وضعیت به مرورگر کلاینت امکان می دهد تا از انتظار برای رسیدن تمام داده ها، پیش از آنکه کاربر بتواند کار دیگری را انجام دهد، اجتناب نماید.
بخاطر عدم انجام یک Postback کامل و همچنین عدم ارسال تمام داده های فرم به سرور ،استفاده از شبکه به حداقل رسیده و عملیات بطور سریعتری انجام می شوند. درسایتها و محلهایی با مسیرهای محدود شده برای انتقال داده ها، این ویژگی می تواند عملکرد شبکه را بطور چشمگیری بهبود بخشد.
با یک Postback کامل، ممکن است کاربر سابقه جایی که در آن بوده است را از دست بدهد. ممکن است کاربر در حالیکه در پایین یک صفحه قرار دارد بر روی کلید Submit کلیک نماید و در نتیجه به بالای صفحه هدایت شود. با ایجکس، هیچ Postback کاملی وجود ندارد. کلیک بر روی کلید Submit در یک نرم افزار کاربردی که از ایجکس استفاده می کند، به کاربر اجازه می دهد تا جلسه خود را حفظ نماید. وضعیت کاربر نگهداری می شود وکاربر دیگر نیازی نخواهد داشت که تمام صفحه را به پایین بلغزاند تا به موقعیتی که پیش از کلیک بر روی Submit داشته است باز گردد.
منظور از پردازش محدود بر روی سرور با ajax چیست؟
با توجه به این واقعیت که تنها داده های ضروری به سرور فرستاده می شوند، سرور نیازی ندارد تا تمام عناصر فرم را پردازش کند. از آنجاییکه فقط داده های ضروری ارسال می شوند، پردازش محدودی بر روی سرور انجام خواهد شد. هیچ نیازی به پردازش تمام عناصر فرم، پردازش Viewstate ، برگرداندن تصاویر به کلاینت و یا برگرداندن یک صفحه کامل به کلاینت وجود نخواهد داشت.
مثال هایی از کدنویسی با Ajax
[pre]
xmlhttp.open(“GET”,”ajax_info.txt”,true);
xmlhttp.send(); [/pre]
جهت ارسال درخواست به سرور از متدهای بالا استفاده می شود.
جهت دریافت یک پاسخ از سرور از شی XMLHttpRequest استفاده می شود
[pre]document.getElementById(“myDiv”).innerHTML=xmlhttp.responseText;[/pre]
در ادامه مثالی جامع وجود دارد که نحوه ی ارسال درخواست کاربر زمانیکه وی در یک کادر جستجو عبارت خود را تایپ می کند را نشان می دهد :
[pre]
function showHint(str)
{
var xmlhttp;
if (str.length==0)
{
document.getElementById(“txtHint”).innerHTML=””;
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById(“txtHint”).innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open(“GET”,”gethint.asp?q=”+str,true);
xmlhttp.send();
}
[/pre]
با وارد شدن عبارت توسط کاربر تابع Showhint فراخوانی می شود و درخواست را به سرور ارسال می کند.
ایجکس می تواند با دیتابیس و فایل های XML نیز محاوره داشته باشد.
راه اندازی وب سایت اختصاصی برای کسب و کار
وب سایت خود را رایگان ایجاد کنید
برای شروع کسبوکار خود با ما مشورت کنید
همین الان کسب و کار آنلاین خودت رو بساز
چطور یک وب سایت بسازم؟
چگونه کسب و کار آنلاین راهاندازی کنم؟
مشاوره تلفنی فوری (رایگان)